Is je WordPress website traag? Of worden berichten die je klaarzet niet gepubliceerd? Vaak wordt de oplossing voor perfomance problemen gezocht in bijvoorbeeld caching van je website (zie het gratis boek), verwijderen oude of ongebruikte plugins of andere aanpassingen in de website zelf waardoor je snelheidswinst kunt boeken. Een prima idee natuurlijk. Maar er is meer finetuning beschikbaar voor je WordPress website!
Heb je een drukbezochte website dan kunnen deze oplossingen onvoldoende zijn. Of als het hostingplatform van je aanbieder simpelweg onvoldoende is.
Een goede webhost zal natuurlijk zorgen voor voldoende performance maar vooral bij de spotgoedkope webhosters mankeert het nogal eens aan afdoende hardware of er worden gewoon véél te veel websites op één server geplaatst. Kiezen voor goede webhosting is de eerste stap voor een goede performance van je WordPress website.
Het WP-CRON bestand
Een 2e probleem is het wp-cron bestand in WordPress. Elke keer als iemand je website bezoekt (dus ook indexering door zoekmachines e.d.) wordt dit scriptje gestart. Het zorgt er bijvoorbeeld voor dat berichten die klaar staan voor publicatie gecheckt worden als in:
“Moet dit bericht al gepubliceerd worden?”
– ja: publiceren.
– nee: verder gaan.
Daarnaast voegen complexe plugins ook een aantal ‘onzichtbare’ functies toe aan WordPress. Dit zijn functies waardoor het systeem goed kan blijven werken, of zoals gezegd acties uitvoert.
WordPress website traag
Zeker als je website heel druk bezocht wordt zorgt dit voor een hoop extra ‘load’ op de webserver waar je site op staat. Onzinnig load vaak en het maakt je website traag.
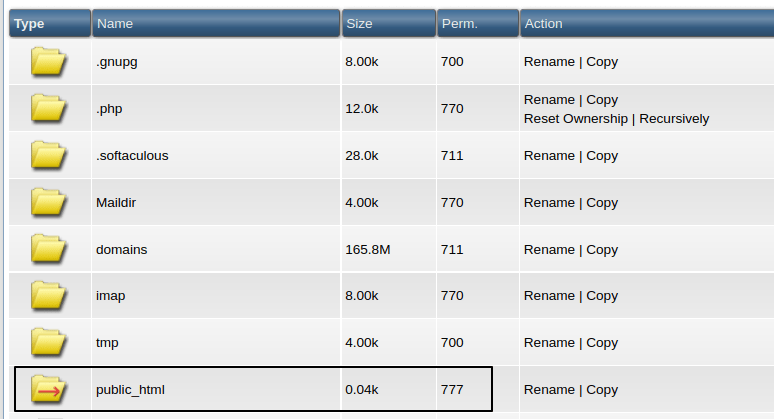
Dat kan beter. De meeste hostingbedrijven hebben een ‘control panel’ voor je beschikbaar zoals cPanel of DirectAdmin. Daarin kun je deze cron-taken automatiseren met vaste intervals. Dat zorg voor veel minder load op de webserver of het VPS waarop je gehost wordt. En maakt jouw website veel sneller!
In het bestandje wp-config.php in je WordPress hoofdmap kun je een kleine aanpassing doen. Tussen de regels
/* Add any custom values between this line and the "stop editing" line. */
/* That’s all, stop editing! Happy blogging. */
Voeg je deze regel toe en zet daarmee wp-cron.php “uit”. Als in, dat WordPress het niet meer opstart.
define('DISABLE_WP_CRON', true);
Dan komt het er dus zo uit te zien:
/* Add any custom values between this line and the "stop editing" line. */
define('DISABLE_WP_CRON', true);
/* That’s all, stop editing! Happy blogging. */
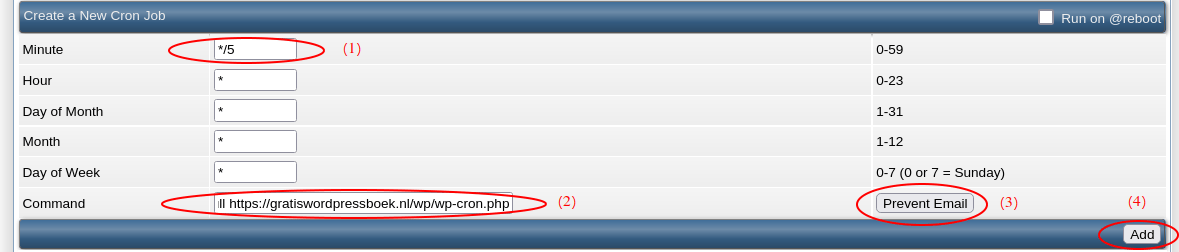
Sla het bestand nu op. Maak vervolgens in je control panel een cron-job aan. Onderstaand een voorbeeld. Toelichting onder de afbeelding.

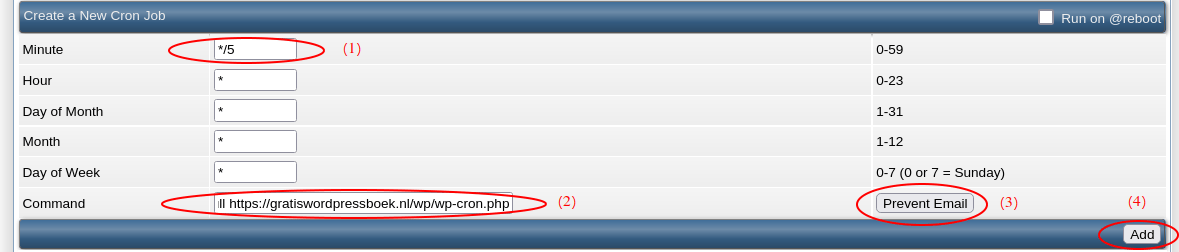
(Voorbeeld DirectAdmin cronjob instellen)
1 – Bij minuut vul ik hier in: */5. Dat betekent: elke 5 minuten dit proces starten. Je kunt het ook half uur, elk uur of een aantal malen per dag laten uitvoeren.
2 – Bij Command vul je het commando in. In dit geval (voorbeeld!!)
/usr/bin/wget -O /dev/null https://gratiswordpressboek.nl/wp-cron.php
3 – aangezien ik niet elke 5 minuten een mail wil ontvangen dat het succesvol gedraaid heeft klik op de button “Prevent email” – dit voegt een stukje toe aan de opdracht die voorkomt dat er elke keer mail verzonden wordt.
4 – vervolgens klik je op [Add] en wordt de regel opgeslagen als opdracht.

Publicatieproblemen website oplossen
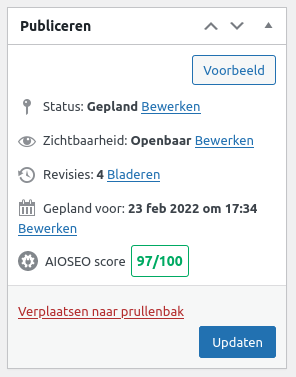
 Soms kun je merken dat als je een bericht klaar zet om bijvoorbeeld op een bepaalde tijd te laten publiceren (afbeelding hier naast) dit niet gebeurt. De status in het dashboard is dan “mislukt”.
Soms kun je merken dat als je een bericht klaar zet om bijvoorbeeld op een bepaalde tijd te laten publiceren (afbeelding hier naast) dit niet gebeurt. De status in het dashboard is dan “mislukt”.
De oorzaak is… wp-cron is niet geactiveerd omdat er geen bezoekers op je site zijn geweest. Daarom is het bericht niet gepubliceerd. Zeker op websites die niet zo druk bezocht worden een lastig fenomeen. Al helemaal als je bijvoorbeeld elke dag een nieuw bericht op een vaste tijd wilt publiceren.
Ook dit is met bovenstaande oplosbaar omdat de cron-taak een “bezoeker” simuleert die de wp-cron.php afstart.
Een cronjob die in dit voorbeeld elk half uur zou draaien zou pas om 18:00 tot publicatie leiden. Tussen de 5 en 10 minuten volstaat voor de meeste websites zo is onze ervaring.
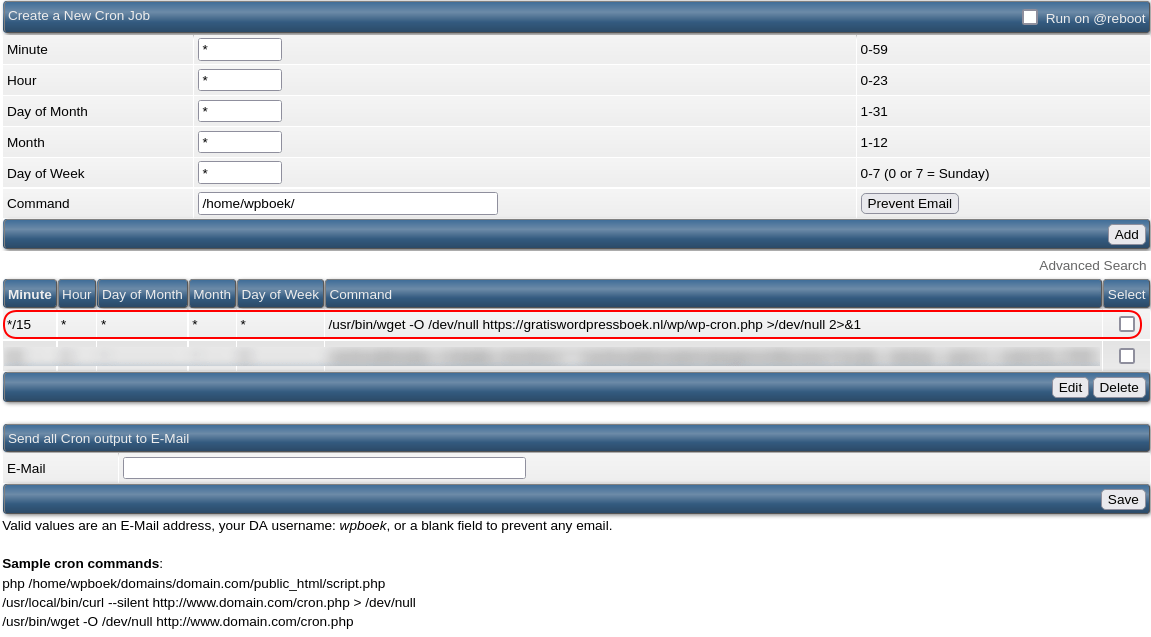
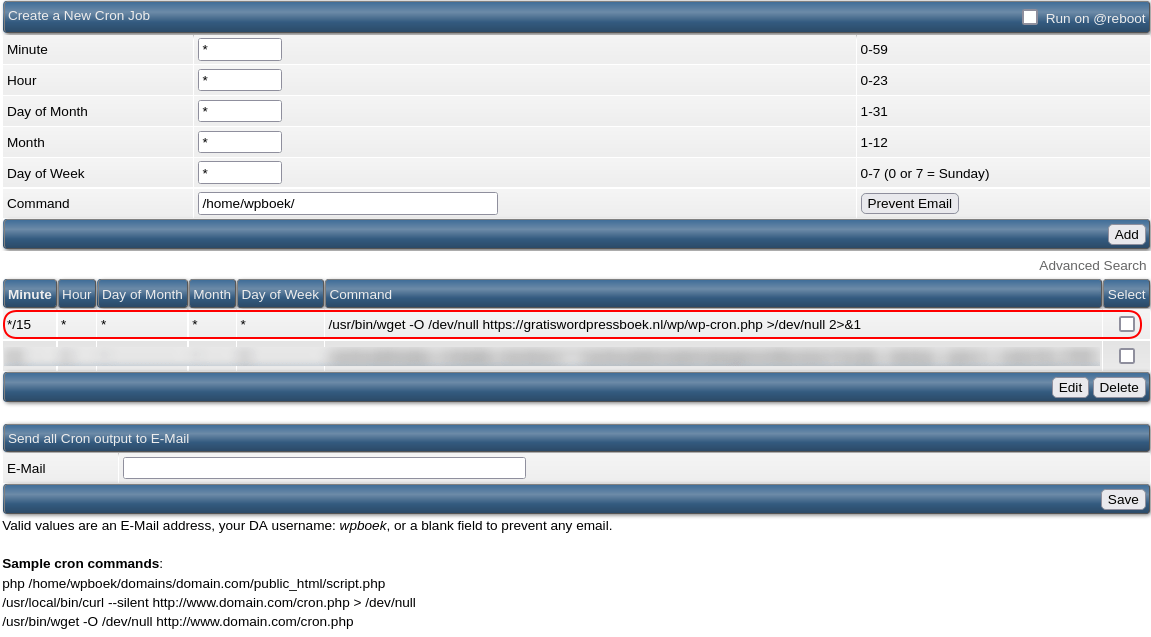
Voorbeelden Cron-jobs
Er zijn meerdere mogelijkheden qua instellingen voor cron-jobs. Soms schrijven bepaalde programma’s ook een bepaalde manier voor. In het DirectAdmin panel staan een paar voorbeelden maar soms werkt het nét allemaal even anders, .. kom je er niet uit? “Google is your friend” maar natuurlijk moet je webhost ook (kunnen) helpen.
We kunnen hier dus helaas niet een oplossing of correct commando geven die bij elk hostingbedrijf, laat staan voor elke plugin, werkt.






 Soms kun je merken dat als je een bericht klaar zet om bijvoorbeeld op een bepaalde tijd te laten publiceren (afbeelding hier naast) dit niet gebeurt. De status in het dashboard is dan “mislukt”.
Soms kun je merken dat als je een bericht klaar zet om bijvoorbeeld op een bepaalde tijd te laten publiceren (afbeelding hier naast) dit niet gebeurt. De status in het dashboard is dan “mislukt”.