Een Website maken met WordPress is, in de basis, niet moeilijk. Waar veel mensen vervolgens tegenaan lopen is: hoe wordt ik gevonden in Google, hoe komt mijn website hoog in Google en.. waarom ziet mijn website op een mobiele telefoon er niet goed uit? Een website geschikt maken voor mobiele telefoons is een vereiste om goed gevonden te worden in Google.
Niet alleen is het geschikt maken van je website voor mobiele apparaten als telefoons en tablets een belangrijke eis van Google, ook de bezoekers van je website willen graag je website op een telefoon of tablet bekijken.
Tussen de 60-70% van de internetgebruikers gebruikt namelijk hoofdzakelijk een mobiel apparaat om online te gaan. En maar liefst 90% van de internetgebruikers heeft toegang tot internet via een mobiele telefoon. Daar móet je dus rekening mee houden bij het ontwerpen en onderhouden van je website.
Bij de keuze van de layout, het theme of thema, moet je er op letten dat je WordPress thema responsive is. Dat betekent: schaalbaar, dat het goed reageert op het scherm waar het op vertoond wordt. De meeste WordPress thema’s zijn dat.
Website geschikt maken voor mobiele telefoons
Om je website geschikt te maken voor mobiele telefoons begin je dus met een responsive WordPress thema. De volgende stap is om bij wijzigingen van je webiste, zeker als je een pagebuilder gebruikt, regelmatig te controleren of je prachtige layout wel goed te bekijken is op een mobiel apparaat!

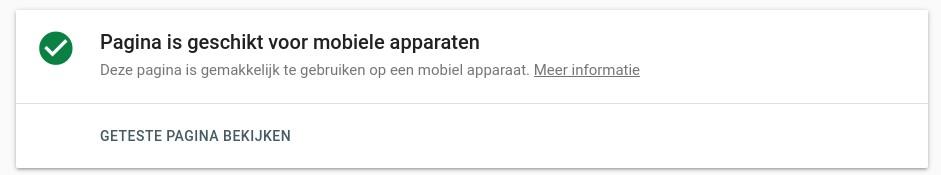
Test dit door je website gewoon eens zelf te bekijken op je mobiele telefoon. Probeer het ook eens op andere mobiele telefoons. Hoe? Bijvoorbeeld via de website http://mobiletest.me. Daarnaast is het belangrijk via Google een “mobielvriendelijke test” te doen.
Een schaalbare website
Om een website schaalbaar te maken en te houden, maar bovenal geschikt voor mobiele gebruikers, is het daarnaast van belang dat uw afbeeldingen niet te groot in omvang (aantal kb’s of mb’s) zijn en van het juiste bestandstype.
Een afbeelding van ca. 1600 pixels breed is meer dan voldoende (detail)informatie voor een computerscherm. Laat staan voor een mobiel apparaat.
Een foto gemaakt met een mobiele telefoon is bijvoorbeeld al snel enkele megabytes groot en 3200x2400px. Dat is voor een website veel te groot want daar wordt de website traag van. Al helemaal als mensen via 4G de website willen bekijken. Een foto gemaakt met een digitale camera is al snel nóg groter.
Het is daarom raadzaam deze foto’s met een eenvoudig fotoprograma eerst te verkleinen.
De beste formaten voor afbeeldingen
De meest populaire formaten voor afbeeldingen zijn JPG (of JPEG) en PNG. JPG is vooral heel geschikt voor foto’s en mooie afbeeldingen met veel detailinformatie die, ondanks de compressie, toch niet (al) te groot zijn.
PNG is een formaat dat ook compressie ondersteunt zonder verlies van detail en contrast tussen kleuren. PNG biedt een veel betere leesbaarheid van tekst dan JPEG. Dat maakt PNG een hele goede keuze voor infographics, banners, schermafbeeldingen en andere afbeeldingen die zowel afbeeldingen als tekst bevatten. Over het algemeen zijn afbeeldingen in PNG formaat iets groter qua omvang in kb’s dan JPEG.
De compressie gaat absoluut niet ten koste van wat mensen zien op het scherm. Digitale foto’s en afbeeldingen zijn in een enorm hoge resolutie. Omdat ze geschikt moeten zijn voor afdrukken in, uiteraard, hoge kwaliteit. Maar de PPI van een beeldscherm haalt bij lange na dat getal niet. Een beeldscherm kan simpelweg dat niet weergeven en dus gaat die ‘informatie’ al verloren voordat je het ziet omdat er een scherm ’tussen’ je ogen en de afbeelding zit!
Caching toepassen
Tot slot is het altijd een goed idee caching toe te passen zoals uitgelegd in het e-Boek. Alleen houdt er wel rekening mee dat dit een trage website niet sneller maakt als u (hele) grote afbeeldingen gebruikt. Want ook wanneer je caching gebruikt, moet die data wél “over de lijn”.
De grootste winst van caching is dit: de code die een pagina toont hoeft niet uitgevoerd te worden. Op een pagina met veel (grote) afbeeldingen is dat onderdeel slechts een fractie van de data.



 Maakt WordPress verbergen je website veiliger?
Maakt WordPress verbergen je website veiliger?












 Vanaf vandaag beschikbaar: het gratis eBoek, een cursus, Website Maken met WordPress. Het eBoek is in PDF-formaat, dus voor nagenoeg alle systemen (computers, telefoons, tablets) te lezen. En, .. ook écht gratis. Er wordt niet eens gevraagd om je emailadres in te vullen.
Vanaf vandaag beschikbaar: het gratis eBoek, een cursus, Website Maken met WordPress. Het eBoek is in PDF-formaat, dus voor nagenoeg alle systemen (computers, telefoons, tablets) te lezen. En, .. ook écht gratis. Er wordt niet eens gevraagd om je emailadres in te vullen.